티스토리 블로그에 반응형 구글 지도 넣는 방법 따라하기
티스토리 블로그에도 반응형 구글 지도를 넣을 수 있습니다.
반응형 지도를 넣으면 구글 지도가 깨지거나 크기가 이상해지는 문제가 발생할 확률이 줄어요.
블로그 방문자 입장에서는 가독성이 좋아지겠죠.

그럼 오늘은 구글 반응형 지도를 넣는 방법을 알아보겠습니다.
반응형 지도란?
반응형 지도?
PC, 태블릿, 모바일 등 어떤 화면 크기에서도 자동으로 크기가 조정되는 지도를 말한다
반응형 지도는 핸드폰, 태블릿 등 어떤 크기의 화면에서도 지도가 자동으로 조정되는 지도를 말해요. 티스토리에 구글 지도를 넣으면 깨지는 문제가 발생할 수도 있다고 합니다. 그럴 때를 대비해 반응형 지도를 넣으면 좋습니다.
구글 지도 넣는 방법 따라 하기

구글맵 사이트에 접속하고 넣고 싶은 장소를 찾습니다.
장소 선택 후 '공유' 버튼을 눌러줍니다.

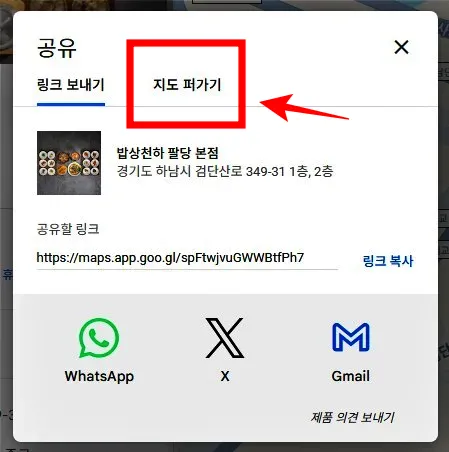
공유창이 뜹니다.
'지도 퍼가기'를 눌러줍니다.

지도 퍼가기에 들어가면 우측에 'HTML 복사' 버튼이 있습니다. 이를 눌러주면 HTML 코드가 복사됩니다.

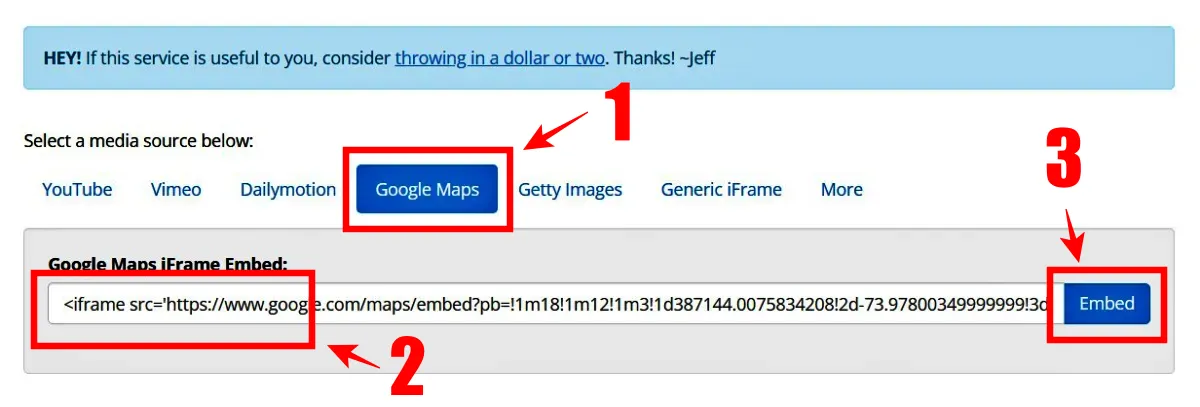
embedresponsively.com 사이트에 들어가서 html 코드를 만들어 줍니다. 순서는 아래와 같아요.
- 'Google Maps'을 누릅니다.
- 복사한 html 코드를 붙여 넣기(ctrl+v) 합니다.
- 'Embed' 버튼을 누릅니다.

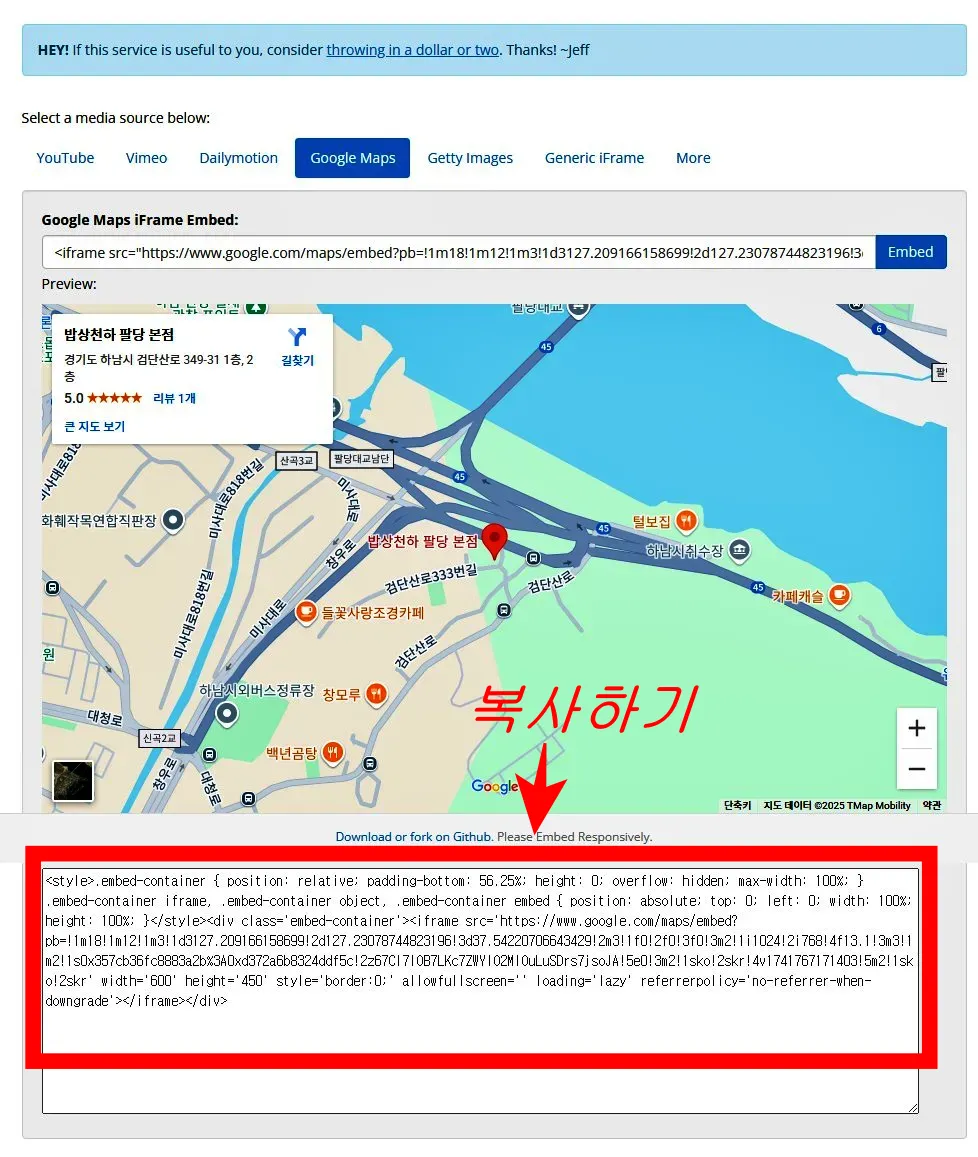
'Embed'를 누르면 다음과 같이 화면이 나옵니다.
맨 아래 html 코드를 전체 선택하고 복사합니다.

티스토리 블로그 글쓰기 화면에서 '기본모드'를 'HTML' 모드로 변경해 줍니다. 우측 상단에 버튼이 있어요.

HTML 모드에서 원하는 위치를 클릭합니다. 그리고 복사했던 코드를 붙여넣기를 합니다.
다시 '기본모드'로 돌아옵니다. 그러면 구글 반응형 지도가 삽입됩니다.
위 내용을 따라한 결과가 이 지도입니다.
위 방법을 따라 하면 쉽게 반응형 구글 지도를 넣을 수 있습니다. 중간에 코드를 변환하는 게 귀찮을 수는 있지만 잠깐의 불편함이 블로그 방문자에게 편안함을 줄 수 있다고 생각해요. 한번 따라 해보시면 어렵지 않습니다. ^^

👉 티스토리 블로그에 구글지도 넣는 방법
티스토리 블로그에 구글지도 넣는 방법 완벽 가이드
티스토리 블로그는 기본적으로 카카오맵을 제공합니다.한국 사용자 측면에서는 카카오맵이 더 편리합니다. 하지만, 해외 정보를 알려주거나, 해외 구독자가 있다면 구글맵이 더 유용할 수 있
leafroadlife.com
'블로그' 카테고리의 다른 글
| 더 많은 사람이 읽게 만드는 글쓰기 기술에서 배운 핵심 3가지 (0) | 2025.03.22 |
|---|---|
| 완벽주의를 버리고 빠르게 글 쓰는 3가지 노하우 (0) | 2025.03.18 |
| 티스토리 블로그에 구글지도 넣는 방법 완벽 가이드 (0) | 2025.03.11 |
| 티스토리 유료 라꼬 스킨 추천! 빠른 문제 해결로 블로그 운영을 더 쉽게 (6) | 2025.02.25 |
| 내 생각을 수익화하는 글쓰기, 퍼스널 브랜딩 촉촉한마케터 (1) | 2025.02.22 |




댓글